Blog Instructions
Students READTHIS
Part 1: Clone the Repo
Part 2: Add Content
Add a folder inside of the 2024 folder with your Github username on it. It should contain a single file titled index.md or README.md along with a second markdown file with a name of your choice. Since you'll be writing about a Growth Mindset,
GrowthMindset.md
1-GrowthMindset.md
1-31-24.md
are all reasonable choices based on the content, the fact that this is your 1st blog, and that the class is from Jan 31, 2024. Feel free to be creative and remember to avoid using spaces in the file & folder nameswsl.

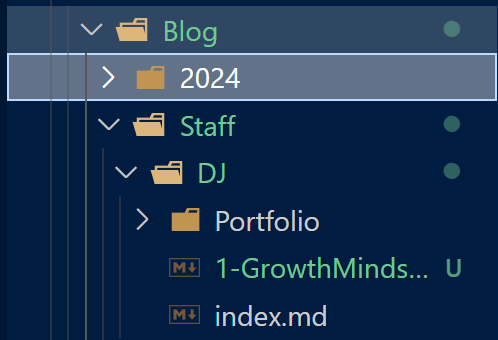
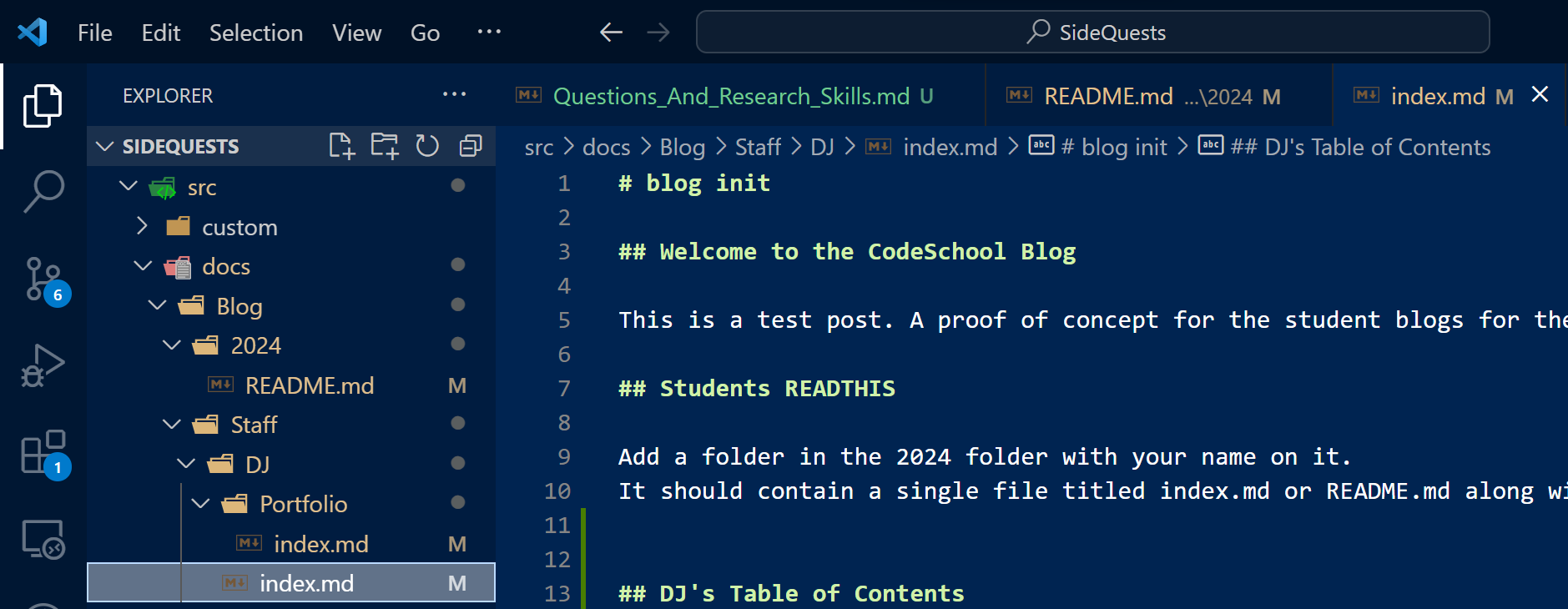
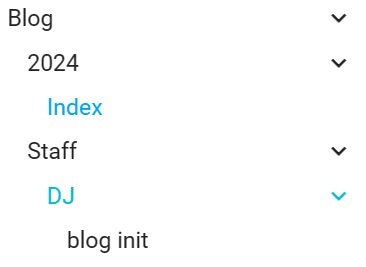
When your file is added into the repo and live on the site, you will see the title element from your page set as the title in the left nav bar.
In VSCode/Filesystem:

In a Web Browser:

Part 3: Update YOUR Link
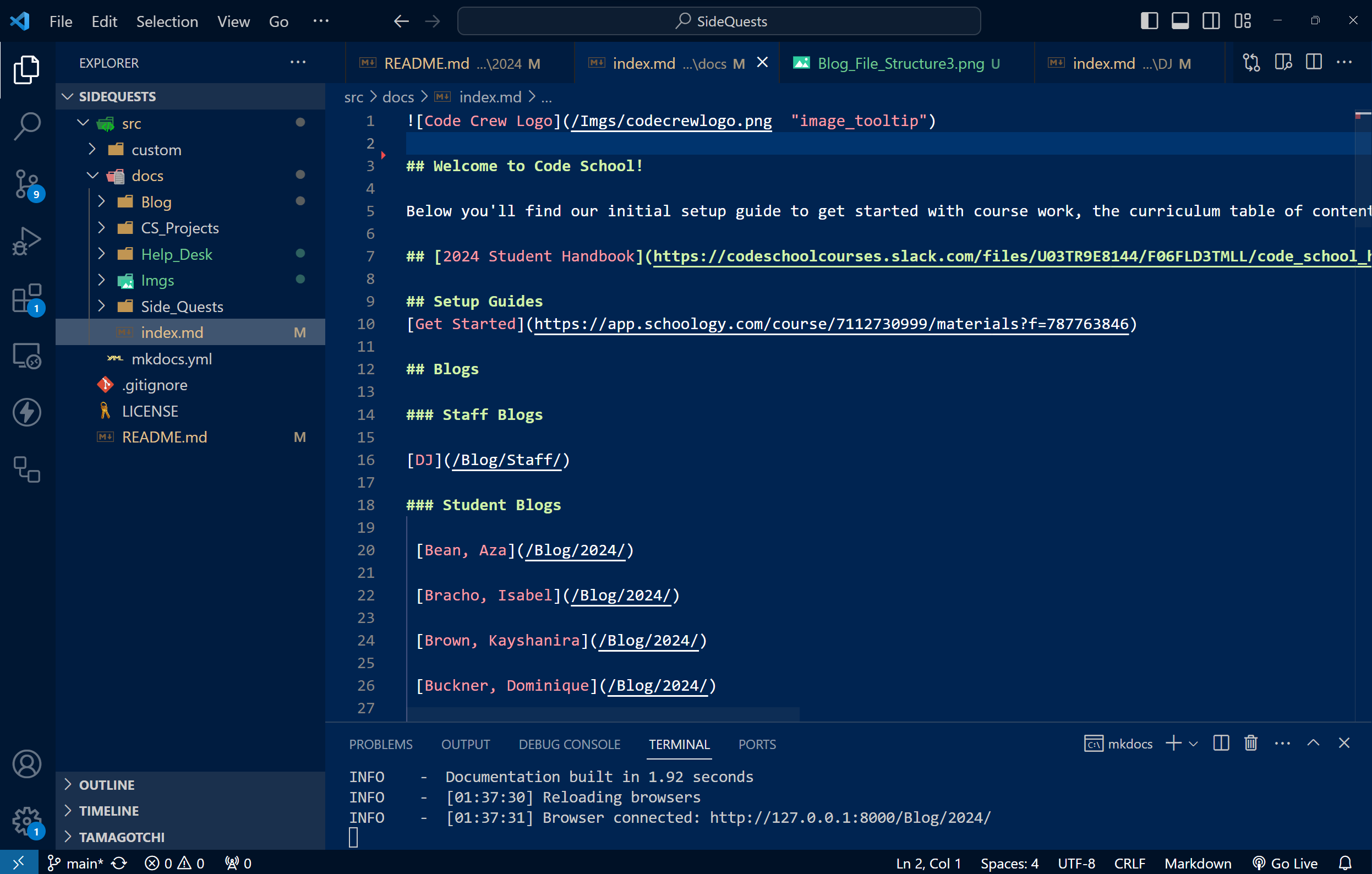
Now that your content is created in the repo, go back to the index.md file in the docs folder.

You should see your name alongside a link that is almost pointing to where your blog content sits. After the last slash, add your Github username to the link and save the file.
Git Push, Toast 🍻🥂
Now, simply A-C-P
git add -A
git commit -m "mrjones91 blog and directions"
git push