Week 2 Day 1
New Terms
- CSS
- Selectors
- Styles
- Width
- Height
- Padding
- Margin
- Display
CSS
CSS is what makes websites look good. It styles HTML elements by adding colors, fonts, layouts, and more. Without it, every site would just be plain text and links.
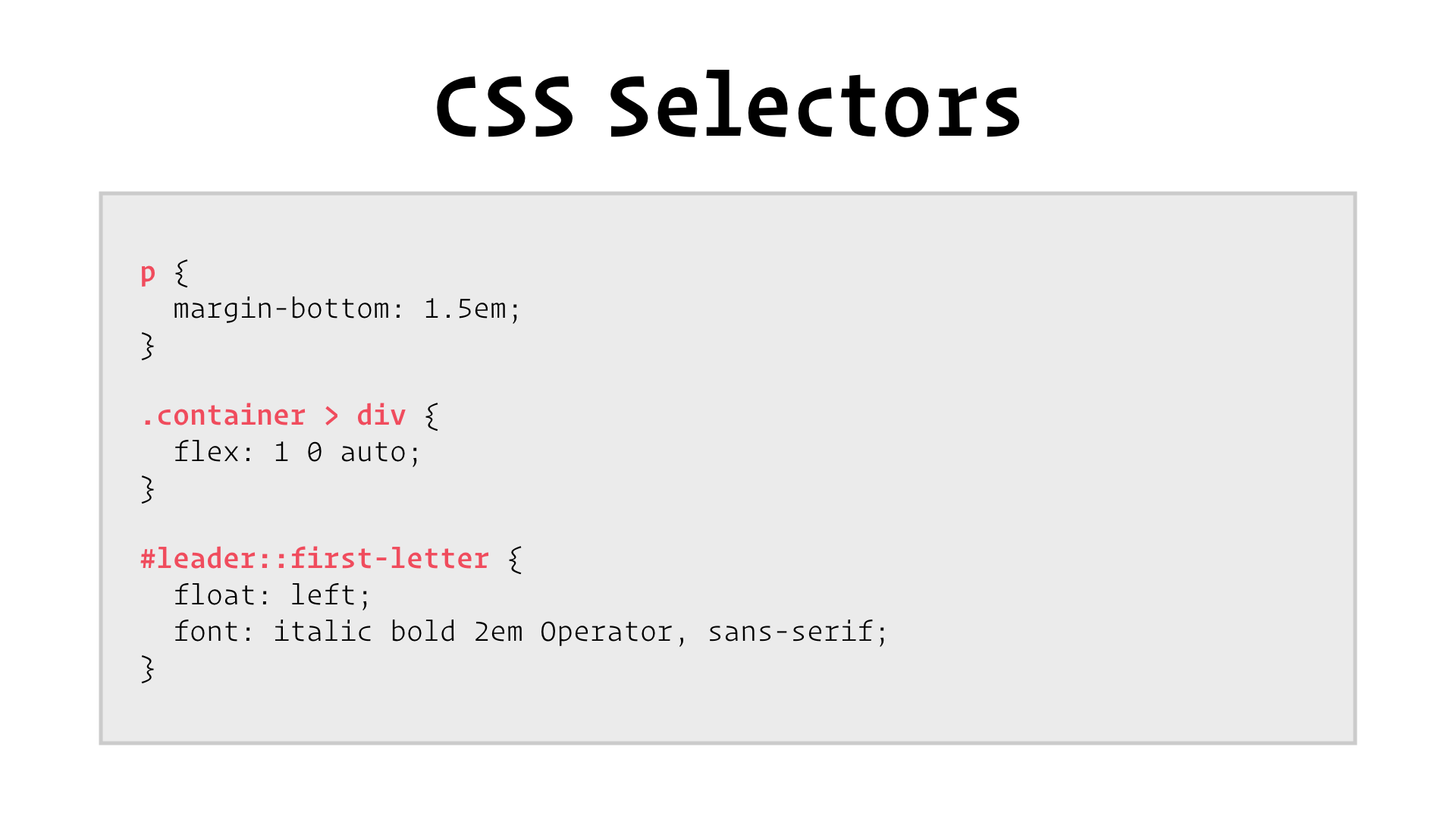
Selectors
Selectors target HTML elements so you can style them. You can select elements by tag name, class, ID, or even specific attributes.

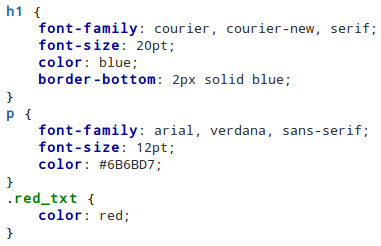
Styles
Styles define how an element looks. They include properties like color, font-size, and border. Styles can be applied inline, in a "style" tag, or in an external CSS file.

Width
Width controls how wide an element is. You can set it using pixels (px), percentages (%), or other units.
Height
Height works just like width but for an element’s vertical size.
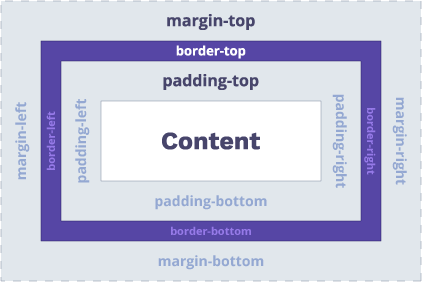
Padding
Padding adds space inside an element, between its content and its border.
Margin
Margin creates space outside an element, pushing it away from others.

Display
The display property controls how elements behave on the page, whether they’re block, inline, flex, grid, or hidden.
